Tinker
Tinker is a children's discovery learning app, aimed for tackling continuous education, and easier integration of technology in the modern classroom.
PROBLEM
Kids need to spend more time learning outside of the typical classroom environment. They need a mix of tangible, and digital learning methods in today’s world - something that's coming to affect teachers, children, and their parents. This is important because there needs to be a greater access of technology for kids in all schools, to draw the potential from individual children, each in their own way, and eventually to give us a competitive edge in the education system internationally. Technology has an impact on the education of young children. I wanted to find out how - in what ways?
SOLUTION
Being an entirely individual prototype project, my role and responsibility carried over from sympathizing with my audience, through research and ideation, adaptation with changes based on testing prototypes with respective age groups, and later to the presented user experience and visual design.
____
Finding a problem worth solving...
Children need more time learning outside of typical classroom methods, for a more engaging learning experience.
Research
I got to work quickly with an ambitious idea, and leveraged the assumptions I could make that follow: I hypothesized that children will generally be interested in the use of computers and technology throughout their day at school - okay, that's a given. And new points of views outside of the typical classroom environment can change a child’s perception of school, because reflecting on my own school experience, kids are easily bored in classrooms.
Methods
Online research
Competitive analysis
Trend-scaping
In-context interviews
On-site classroom observation
Findings
I found a lot of the sorts of articles articles claiming “tech can impact schools.” - cool, but how? Why? I went on to read and record a sort of narrative on how people are receiving this. I found answers to be sort of polarizing at times. Some are written in defense of severe minimalism and no access to tech in a kid’s formative years. Then there were the pages and pages of professors and doctors - sometimes skeptical, and sometimes analytical on the nature of tech. Then there’s those who were all in, urgently calling the need for tech in all classes everywhere.
The use of technology for education has proven to be a powerful tool to supplement learning in many ways. We see applications like Osmo, Starwalk, and Human Body leveraging augmented reality to enrich learning experiences for both children and adults. It’s known that too much of this screen time for children can start to have a negative impact on health. But unlike other forms of digital media, “the primary activity in AR is interacting with the real world.” - Harvard
More specifically, augmented reality can act as that very engaging method for teaching. And it doesn't need to be overly expensive. We saw the raw power of engagement in the explosion of AR exposure and subsequent societal familiarity in the form of a culture boom, that was Pokemon Go. Living in the Bay Area, we're in a unique position with the talent pool to develop and implement this kind of technology, and provide it to public schools. If we claim to be the innovative Silicon Valley, it's time we started acting like it. So I set out to spark some life into pre-school.
In Context Interviews
The interview were key. I divided them into questions for teachers, parents, and kids, where with teachers, I got into gritty details, like that it’s fundamental for the school to have established internet connection, taking into account I’m ultimately designing a product that could rely on that.
I decided to merge early survey questions into a few more interviews, because the qualitative research I could do outweighed the tiny impact I would make on an already very heavily informed world of research, with existing survey studies on the macro/micro level on the American education system.
I’d written out all my interview questions, then came across a few articles that sort of blew my research apart - I was looking for answers to the wrong question - it’s not about whether tech can impact school’s day to day - it’s how it’s used. I may have had an inkling of what I was looking for, but I was shooting way off target. Which was maybe a good thing?
____
grabbed from my research milestone presentation
Research Synthesis
A design synthesis helped me to organize my thoughts into an actionable solution.
Ideation
My new objective? to make learning something exciting.




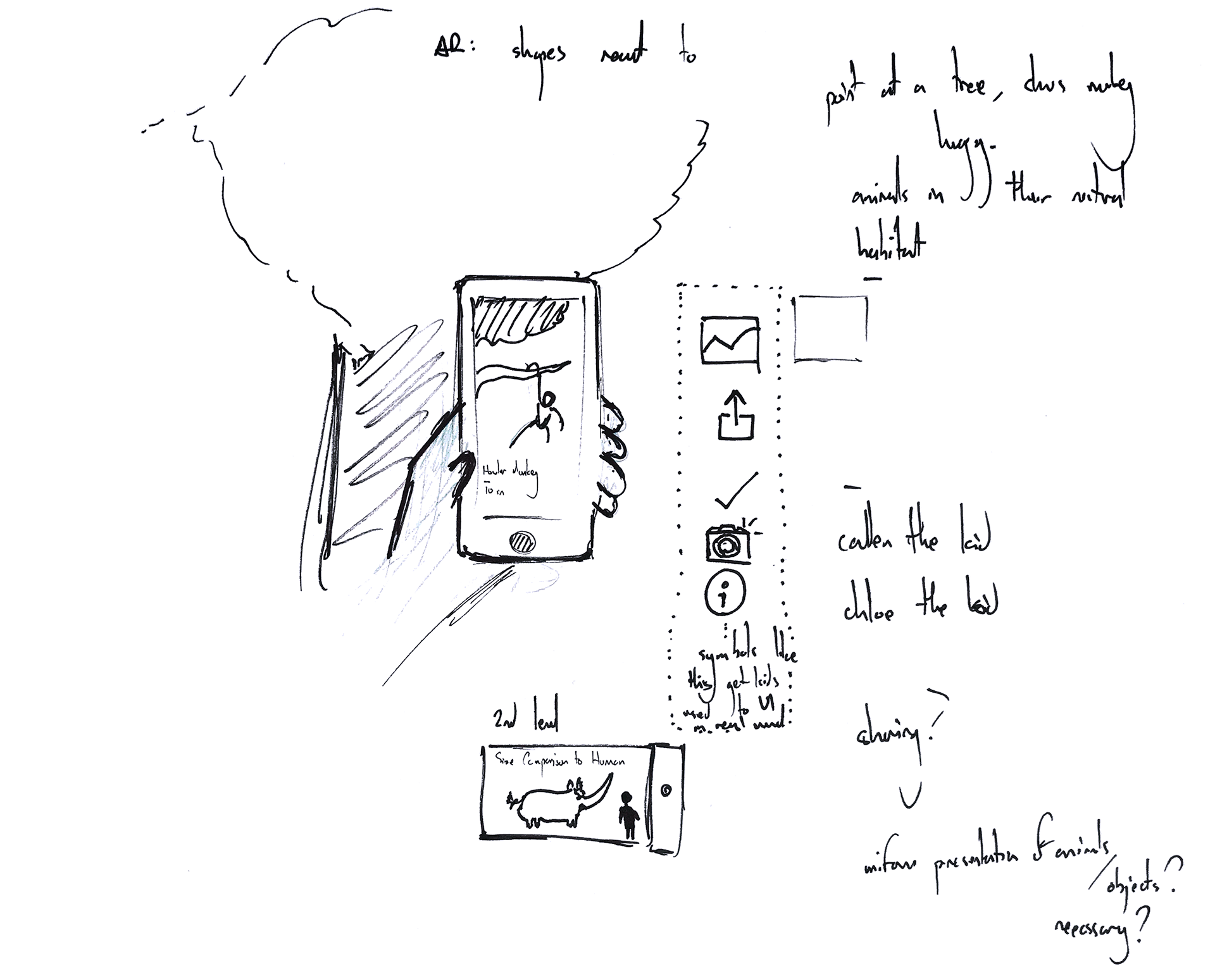
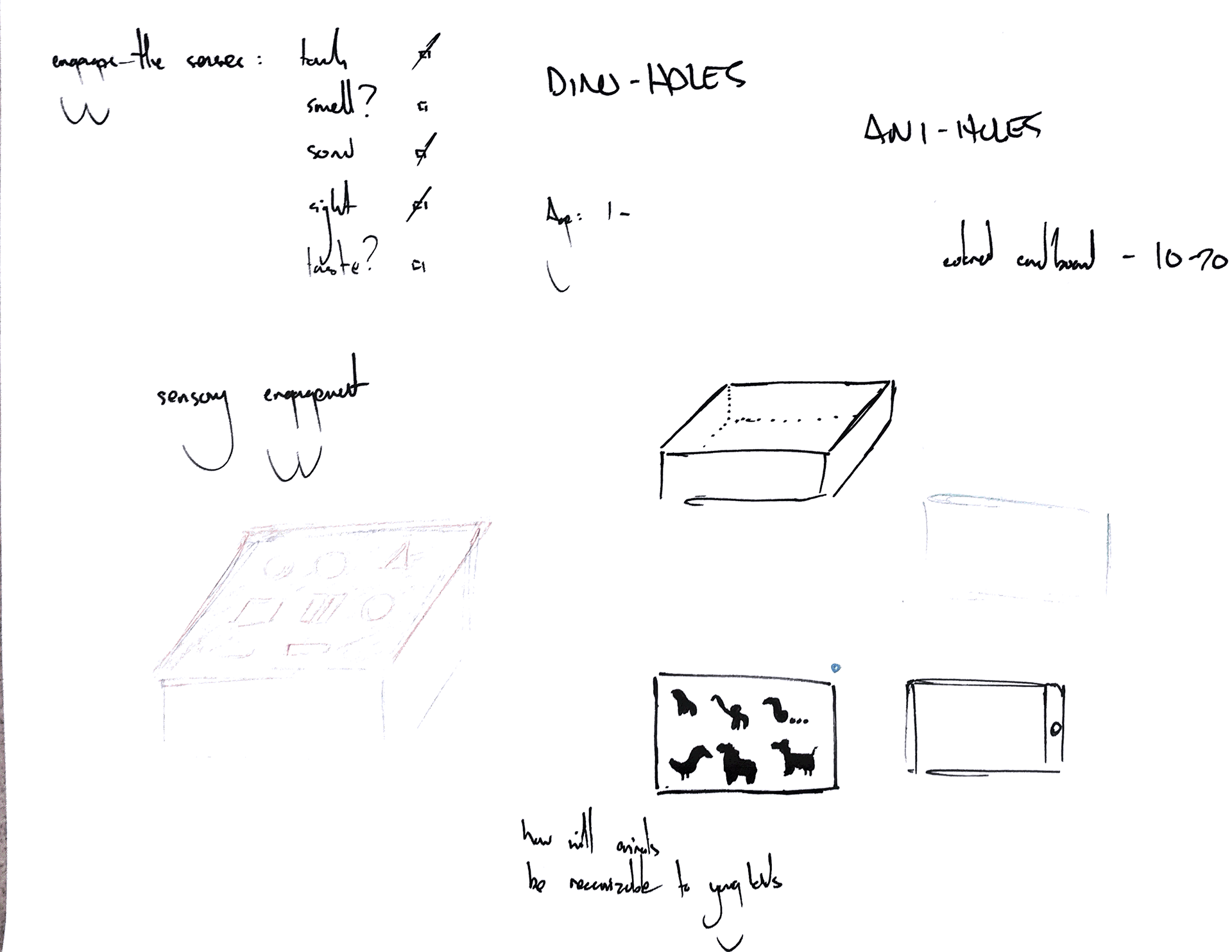
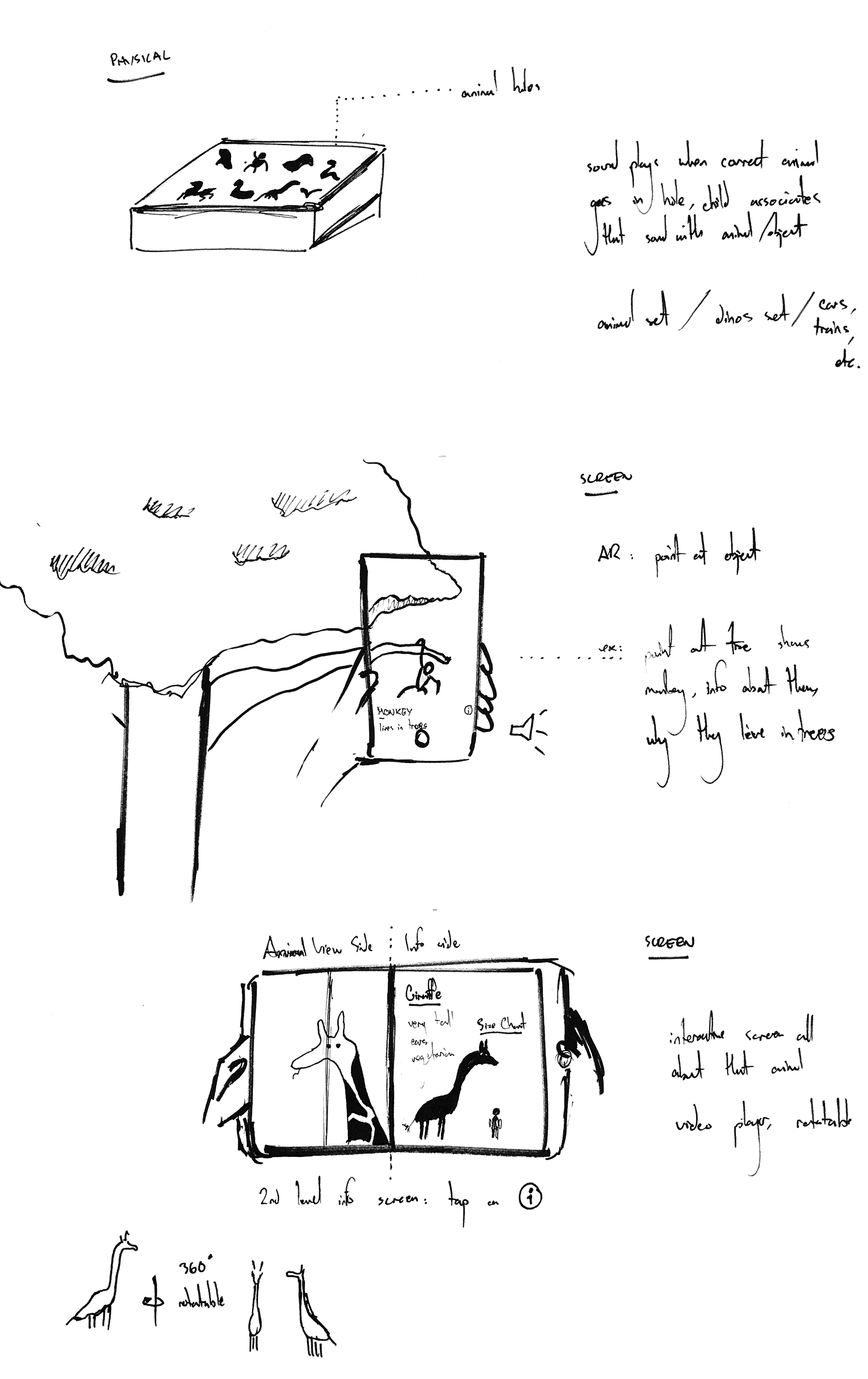
Wireframes
Some screens were eventually simplified. I needed to remind myself I was designed for children, and too much friction isn’t the best for younger ones - it can actually be discouraging. Others went on to be developed further, while some didn't make the cut.












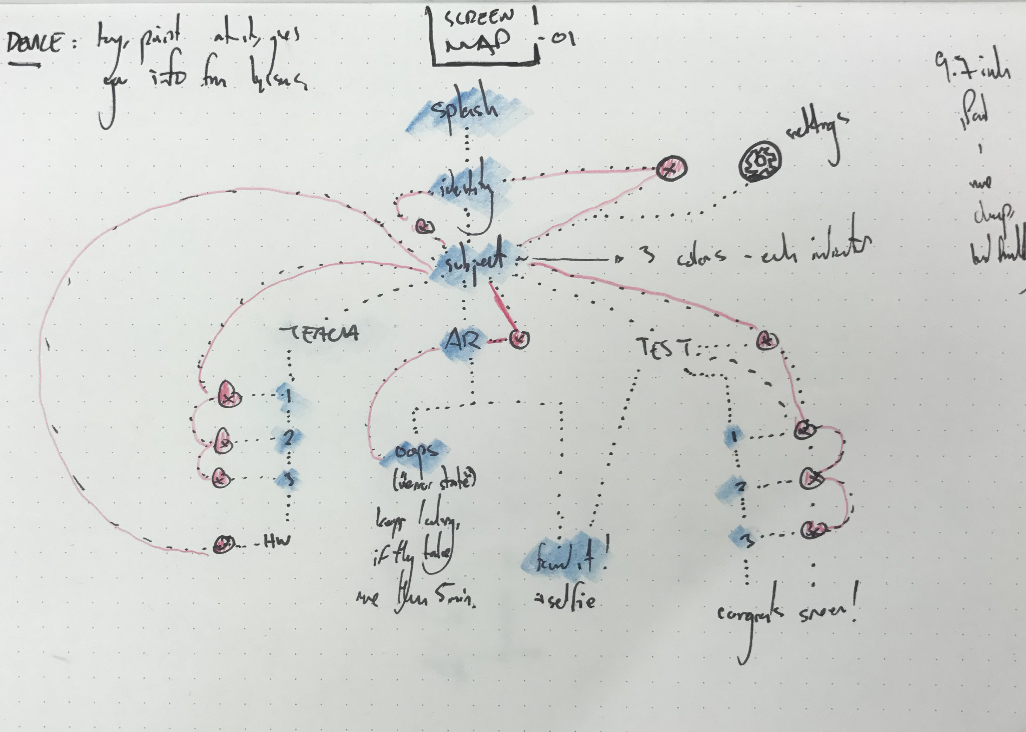
Decisions
I considered the audience and realistic use case for an app like this, and decided to optimize this prototype for the 9.7 inch iPad for this project - it's the cheapest, with less flashy iOS features. A tablet ease of use, uniformity of experience. It was also worth considering that iPads have a much longer shelf cycle than iPhones.
Early on, I made the decision there would be no dead ends in the app - I knew this would be important for all parties involved with the assumption they're new to tech. I added things like a settings icon, indicating options for colorblind and hearing impairment. But in the process, I lost that accessibility factor by abandoning the physical supplement product. The compromise was just to make an app so easy, anyone could use it. It was hard to part with the original idea, but had to forgive myself because we're already in such an increasingly tech-reliant world.
Easier Recognition for Children
With a cycle of continuous feedback, I made several major chances, and countless little ones. Everything done in the way of guidance - bringing clarity to interactions. Reference was another important factor I learned - children must learn to link words and what they’re associated with. I tried to help this along with a more consistent illustration style, (little to no reading required).
Final Visual Design
The result below is the bulk of Tinker. It's a tactile discovery learning app for children in their formative years. A light, fun, and, (hopefully), memorable iPad application prototype. I strongly urge you to play with the prototype below. My only hope is that it'll bring with it a smile. :)



Tinker key screens
Type & Sound
Brevity was key in handling type, something that became clearer through research - especially for kids that couldn't read. While the prototype is designed to be facilitated by teachers and parents respectively, everything in-app needed to be completely understandable to pre-school age children. Following that visual cue of simplicity, the typography is light, and playful. All of the sound UI blips and bloops were recorded in the way of fun, and positive reinforcement - in the event of all "yays!," and "oopsies."
Color Ideology
Primary colors / ideation, for retaining simple but important concepts. A very controlled use of color allows for the messages to be easily conveyed to young children, while remaining an approachable UI for adults alike.
Teach / an approachable, yet strong red for grasping visual attention in a classroom setting - easy to focus on.
Discover / a vibrant, fun yellow, also chosen for section with least elements, as any yellow can be very conflicting.
Test / a calmer toned blue to coincide with positive reinforcement.
Invision Prototype
https://invis.io/9UEVGHQBT
_
To use the breadth of the visual design and user experience, use the link above. Feel free to play around - the only screen not included is a settings screen, for the simple reason that it wasn’t entirely necessary to tell the story I needed to. All the others were designed to tell the story for the user journey video.
User Journey / Product Video
https://drive.google.com/file/d/1kMQwt5EJgETlgLxR-1bEUtvBvfx5-PF5/view?usp=sharing
_
The video was a good way to convey the product’s intent, as well as its mood. As with the app itself, the user journey was a narrative passed down between more than one character - from teacher to student, student to parent, and back. Below are some grabbed images. :)
Well, that's it for now.
Of course, I wasn’t able to accomplish the big, idealistic game changer I had imagined - I know now that I’d need a little more time and a good team to tackle that. But I realized just how much research influences your final outcome - it can be profound. I set out to try and solve a people problem in an incredibly simple and fun way - and, of course, learned a lot about both my subject and my audience. The name "Tinker," is, in itself, an invitation to play...So lets.
. . .
Special thanks: Minnie Choi
Minnie, thank you so much for the guidance and support. :)
Key Online Sources
https://www.becomingminimalist.com/kids-need-minimalism/
https://designmind.frogdesign.com/2017/10/current-state-intelligent-systems/
https://designmind.frogdesign.com/2017/09/nine-principles-designing-great-data-products/
http://classtechtips.com/2017/05/18/virtual-reality-in-education-resources/
https://www.nationalgeographic.com/magazine/2017/03/explore-pokemon-augmented-reality/
https://www.simplefamilies.com/getting-started-with-toy-minimalism/
https://blog.prototypr.io/6-problems-ui-ux-in-ar-7942af4a9118
https://www.edutopia.org/technology-integration-guide-description
https://www.edutopia.org/blog/blended-learning-example-classroom-lesson-bob-lenz
https://www.edutopia.org/ipod-technology-improving-reading-skills
http://www.tandfonline.com/doi/abs/10.1080/002202700182763
https://www.forbes.com/sites/nickmorrison/2014/10/22/its-time-to-rethink-our-use-of-technology-in-schools/#5e10e57b2f1c
https://ed.stanford.edu/news/technology-can-close-achievement-gaps-and-improve-learning-outcomes
https://ww2.kqed.org/mindshift/2011/07/06/the-seven-golden-rules-of-using-technology-in-schools/
http://www.ascd.org/publications/educational-leadership/apr94/vol51/num07/Why-Use-Technology¢.aspx
https://blog.kickpush.co/virtual-reality-vr-wont-kill-ui-design-ar-will-9a2e04a01f6d
Some More Thanks
Thank you to all the vendors and artists below for helping communicate the concept of Tinker. Of course, this is an entirely theoretical and unpublished project, and I am in no way claiming ownership of the supporting material.
Google - material.io, welovesolo.com, freeiconsdownload.net, flaticon.com, vecteezy.com, creativemarket.com, Brendan Wenzel, Donora.
_
Jerri Suarez
Bernadette Suarez
Ricky Suarez
Tara Ebbs
Mandi Wigginton
